Dreamweaver CS3集(jí)成(chéng)了AJAX框架Spry,使得我最近对Spry感(gǎn)上了兴(xìng)趣。
再次说明下 Spry是Adobe公(gōng)司(sī)推出的AJAX框(kuàng)架 ,所(suǒ)谓AJAX框架,就(jiù)先谈(tán)目前流行的Web2.0。
1,这些Web2.0站点(diǎn)从页面形式上来看,页面与浏览者的交互很时尚(shàng)、也很人性化。比如注(zhù)册信息时输入邮箱不(bú)规则,页面立即提(tí)示……当然这在Web2.0之(zhī)前已有应用(yòng),但是从来没有哪个时候(hòu)像现在如(rú)此推崇此类即时检测(cè)等很符合用户体验的技术,这(zhè)些脱离不(bú)了Javascript脚(jiǎo)本(běn)的编写,其已属于(yú)AJAX的(de)定义(yì)范畴。
2,当然AJAX不仅仅是这些,比如(rú)要做个“TabPane 选项卡”很炫酷的页面展示功能,我(wǒ)们手写(xiě)Javascript脚本就比较的费事,当(dāng)然还有很多(duō)的在Web2.0站点看到的比(bǐ)如“显(xiǎn)示和隐藏”、“淡入(rù)淡出”等特效,这些(xiē)都离不(bú)开Javascript,而现在我们也称为AJAX技术。
3,AJAX最核心的技术就是数据(jù)处理的能力,并能(néng)进行远(yuǎn)程异步处理的能力,主要集中在(zài)对(duì)XML数据的数据交互上。
所有(yǒu)这(zhè)些,Javascript占最大比重,XHTML、CSS作为表现(xiàn)形(xíng)式而(ér)存在、因XML涉及的XSLT、XPATH等技(jì)术融入其中,还有相关的DOM操作,这些所有有需要功(gōng)能文件的(de)组合体就构成了AJAX框架(如果可以,你也可以自(zì)己(jǐ)写一个(gè)AJAX框架给大家使用)。
Adobe Spry 介绍页有这(zhè)样一句(jù)话(huà):
With Spry, you can use HTML code, CSS code, and a minimal amount of JavaScript to incorporate XML data into your HTML documents, create widgets such as accordions and menu bars, and add different kinds of effects to various page elements.
使用Spry框(kuàng)架,用HTML、CSS、JavaScript就可以在HTML文章中展(zhǎn)现XML数据、建立诸如炫酷菜单(dān)的一(yī)些界面,还有(yǒu)其他的一些(xiē)页面特效(xiào)(大体上分了三类内(nèi)容,这也是Spry AJAX框架所具备的)。
由此,学习(xí)Spry就(jiù)可以从如(rú)下(xià)三(sān)点(diǎn)开始:
Working with Spry widgets
Working with Spry Effects
Working with Spry XML Data Sets
前天关于 Dreamweaver CS3集(jí)成(chéng)Spry效果(guǒ)试用(yòng) 就是Spry widgets中的一例,今天介绍的表(biǎo)单检测还属其中内(nèi)容。
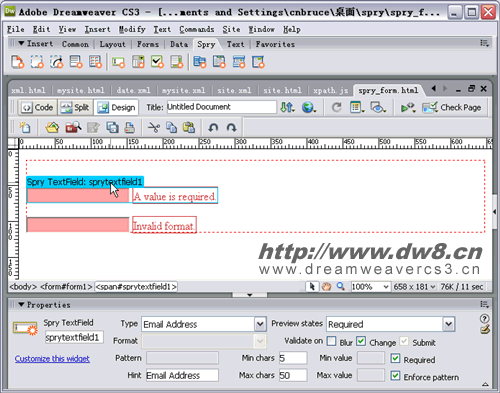
在(zài)页面中插(chā)入(rù)“Spry”-“Spry validation text field”文(wén)本框之(zhī)后,在选中该表(biǎo)单(dān)元素之后除了显示其元素属性以外,在选择该表单元素之上的(de)蓝色文本“Spry TextField”,属性面板中显示了表单验证(zhèng)相关的选项内容(róng)。
比如下图就(jiù)是选(xuǎn)择“Type”是“Email Address”的邮件输入(rù)检(jiǎn)测,触发的动作默认是“Submit”,当然自己也可以选择“Blur”或“Change”,对于这些(xiē)操作,则(zé)要(yào)求使(shǐ)用(yòng)者具备(bèi)简单的Javascript知识。还可以设置默认文本提示,是否必须填写等。

测试地址: http://www.dw8.cn/demo/spry/spry_form.html
这些操作(zuò),对(duì)于有Dreamweaver经验的(de)用户(hù)来说,曾经是在DW的脚本行为中的操作,不(bú)过(guò)那些显示的是弹出警告(gào)框,而现(xiàn)在是(shì)紧随(suí)表单元素之(zhī)后(hòu)的即(jí)时(shí)显示的文字信息,相比(bǐ)较一下哪个更让用(yòng)户觉(jiào)得亲切呢?——这就是Web2.0在表现形(xíng)式(shì)上(shàng)质的飞跃。
利用Spry框架提供这些操作不(bú)仅生成基(jī)于标准(zhǔn)的XHTML+CSS代(dài)码,还能完成(chéng)完善用户体验的页面功能,这是在Dreamweaver cs3初试Spry的体会。
下面(miàn)再试用下Spry框(kuàng)架的Effects和XML Data,相信更精彩。 |