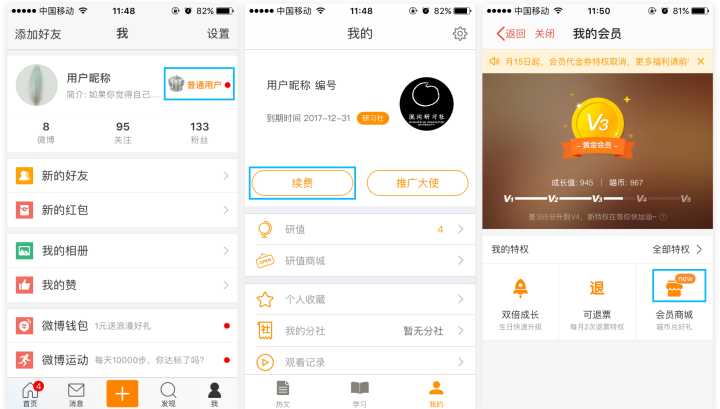
我尝试从产品设计的(de)角(jiǎo)度回答(dá)这个问题,以下正文(wén): 「设计」这个词在外行人(rén)看(kàn)来似乎只是UI设计师的事情,和项目组中(zhōng)的(de)其(qí)他(tā)人没有太大关系(xì)。其实在(zài)一个项目的完整(zhěng)设计中,除了界面设计外(wài)还需要进行原型设计(jì)、体验(yàn)设计,原型设计之前需要对项目需求有一个充分的了解,所以必不可少的是需要对需求进(jìn)行整理和分析。 在项(xiàng)目开发过程中,项目组相关(guān)人员(yuán)需要跟进(jìn)整个(gè)项目,直至项目成功上(shàng)线。现在(zài)我尝试站在一(yī)个产品的角度来说一说我对设计一(yī)款(kuǎn)手机App的理解。 如上所说,一款手(shǒu)机(jī)App的设计包(bāo)含需(xū)求分析、原型设计、体验设计、UI设计、项目跟进等步骤,现在我从(cóng)每一个步骤入手逐(zhú)一讲解一款手机App是如何从无到有的。 一、 需求分析 需求分析是产品(pǐn)设计中不可或缺的技能之一,充(chōng)分了解需求的(de)产生(shēng)背景、应(yīng)用场景(jǐng)、目(mù)标群体是产品设计过(guò)程中非(fēi)常必要的,可以(yǐ)说所(suǒ)有产(chǎn)品设计工作都是围(wéi)绕着需求进行的(de)。 需求主要分(fèn)为两大类(lèi):业务需求(qiú)和用(yòng)户需求。业务需求主要(yào)是围绕产品的(de)业(yè)务线进(jìn)行的,一(yī)般来源(yuán)于老板(bǎn)、市场分(fèn)析(xī)、业务拓(tuò)展等;用户需求主要是围绕用户体验和解(jiě)决用户实际问(wèn)题进行(háng)的(de),可通过精品分析(xī)、用(yòng)户调研(yán)等方(fāng)式(shì)获取。 需求的目的不同(tóng),在设计上也会有一定(dìng)的(de)差异。 业务需求目的是(shì)增强(qiáng)业(yè)务,表现形式在于增(zēng)强(qiáng)用户使用/消费欲(yù)望和提高用户转化(huà)率,具有一定的引(yǐn)导(dǎo)性,在设计(jì)上一般较为突出。以市场上的一(yī)些项目为例(lì),他们业务的设计上使用较为明显的颜色和(hé)表现(xiàn)形式。 
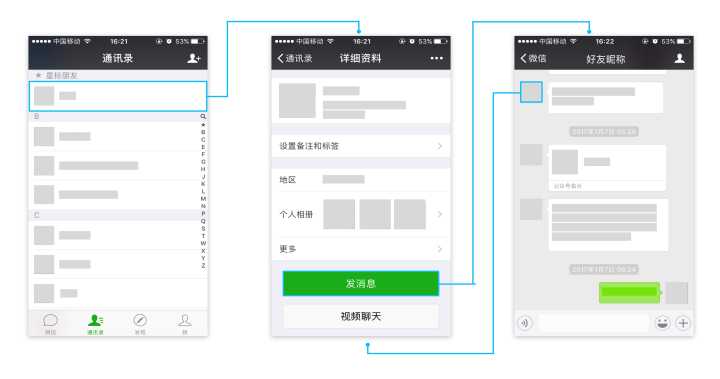
图(tú):微博会员标识采(cǎi)用显(xiǎn)眼的橙色(sè) 研习社续费(fèi)功能(néng)突出 猫眼会员商城上线(xiàn)时的new标识(shí) 用户需求的目的是解决用户(hù)实际(jì)问题,在(zài)操作流程(chéng)上尽可能(néng)简洁,减(jiǎn)少不必要的(de)操作步(bù)骤(zhòu),表现形(xíng)式上不必要太过突出,在引(yǐn)导/用户常用操作上(shàng)只(zhī)需要适当增加层级即(jí)可。 微信(xìn)在(zài)用户需求上设(shè)计体现(xiàn)的(de)淋(lín)漓尽致,以它的进入聊天(tiān)窗口为例(lì),在设计上(shàng)成功避(bì)免了让用户(hù)思考(kǎo)和(hé)操作繁琐(suǒ)的问题,用户在操作过(guò)程中每一(yī)个(gè)步骤(zhòu)都被认为是理所当然(rán)的(de)。 
正确:页面充(chōng)分利用,节(jiē)省系统资源(yuán),优化(huà)用户体验  错误:页面(miàn)冗(rǒng)余,浪费系统(tǒng)资源,用户体(tǐ)验差(chà) 错误:页面(miàn)冗(rǒng)余,浪费系统(tǒng)资源,用户体(tǐ)验差(chà)
对于(yú)互(hù)联网技术(shù)服(fú)务公司来而言,需求(qiú)分析一般由商务童鞋(xié)去完成,产(chǎn)品设计师(shī)拿到的是一(yī)份完整的需求文档,像这样 
看来商务童鞋已经将大部分的工作都(dōu)已经(jīng)做好了,产品设计师是否可以直接上手设计了(le)呢,显(xiǎn)然这(zhè)样是不明(míng)智的,聪明(míng)的产(chǎn)品设计师(shī)并(bìng)不会这样做。商务童鞋是站在整体上(shàng)进行需求(qiú)整理。 需求(qiú)文(wén)档上(shàng)并没(méi)有针对业务需求(qiú)和用户需(xū)求进行明(míng)显的(de)划分,那么产品设计师的第一(yī)步工作(zuò)是对需求进(jìn)行二次(cì)整理分析(xī),细分出真(zhēn)正的业务需求(qiú)和用户需求,为了保护(hù)公司项(xiàng)目,暂以微博App为(wéi)例,进行业务(wù)需求和功能需求整理。 二、原型设计 完成(chéng)了需求分析后,是时候动手原型设计了。原型设计的表现形式有很多,如:手(shǒu)绘草(cǎo)图、原型工具设计、作(zuò)图工具设计等。 手绘草(cǎo)图和作(zuò)图工具设计两种方式是(shì)没有任何交互效果,一般是在两个(gè)页面之间绘制关联曲线,并附加(jiā)文字(zì)描述,这样有一些明(míng)显的缺陷(xiàn):表现(xiàn)不直(zhí)观、文字描述有歧义(yì)等;其优点也是(shì)很明显:思维散(sàn)发(fā)不(bú)受(shòu)限制。 我更倾向于使用原型工具设计原型图,它最大的好处是具备交(jiāo)互功能,在(zài)设计原型完成后(hòu),可以(yǐ)直(zhí)接(jiē)预览和(hé)进行交互(hù),相当(dāng)于在原型设计的时(shí)候将交互设(shè)计也(yě)一并完成了。 原型工具同样(yàng)具备优(yōu)点和(hé)缺点(diǎn),一(yī)个(gè)很明显的优点如前面所讲具备(bèi)交互性(xìng),让原型(xíng)展示更加直观;缺点(diǎn)是基于(yú)原型工具(jù)的操作(zuò)复杂度(dù)和功能限(xiàn)制,对设计思维有一定的(de)限制(现在软(ruǎn)件的易用(yòng)性和(hé)完整性逐渐弥补(bǔ)了这(zhè)方面(miàn)的不足(zú))。此处(chù)附上一张原型设计效果图(使用工具:Justinmind) 
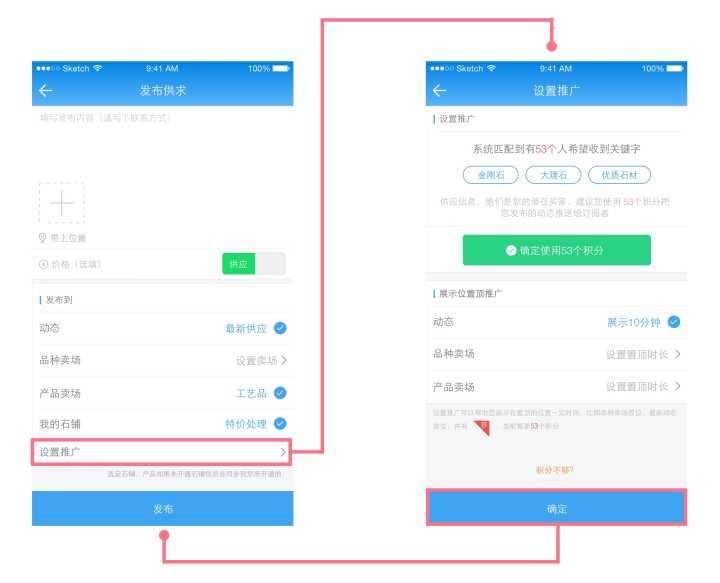
原型设(shè)计是基(jī)于需求分(fèn)析的,在页(yè)面布局上需(xū)要充分(fèn)考虑需求的性质(zhì)和展示形式。如表现业务需(xū)求时需要基(jī)于业务考虑(lǜ),在布局(jú)上需(xū)要将入(rù)口设置的明(míng)显(xiǎn)一些,但同时需要考虑设计是否引起用户(hù)的反感(gǎn) 
图(tú):业(yè)务需求入口不明显,用户点击率低
图:在必然步骤上,有效提高业(yè)务需求使用率
三、UI设计 如果说原(yuán)型设计(jì)是页面布局设计(jì)和用户体验设计,那么UI(User Interface)设计是(shì)视觉化(huà)处理和有效信息传达的最后一步。 UI设计并不(bú)是(shì)简单(dān)地给原型图上色(sè),而(ér)是结合产品功能、使用人(rén)群、操作心理等(děng)对原型图(tú)进行(háng)高保真设计。 颜色(sè)是设计师给用户传递信息的第一(yī)步,日常生活(huó)中人们被很多(duō)色彩影响到自己的(de)心理和行为,不同的色调能唤(huàn)起人们不一样情(qíng)感,如红色(sè)象征的激情(qíng)、权(quán)威(wēi)、自信,同(tóng)时也是预警/警告的色(sè)调; 再(zài)如(rú)冷色调让人感觉更加安全。QQ是一(yī)款陌(mò)生(shēng)人社交软件,它在主色调上使用了浅蓝色,浅蓝色预示着(zhe)安(ān)全,虽然QQ处处(chù)充(chōng)斥着(zhe)陌生人,但(dàn)人们总有一(yī)种QQ有能力维护自己安全的感觉。 颜色的使用需要考虑到(dào)产品的品牌色和心(xīn)理(lǐ)效(xiào)应色的(de)有效结合(hé),App主色调一般偏向于(yú)使用品(pǐn)牌(pái)色(品(pǐn)牌色也是经过专业的考虑进行(háng)设(shè)计的),这(zhè)样做的好处是(shì)给(gěi)用户一种色调(diào)统一的感(gǎn)觉(jiào),同时也更容易培养用户对(duì)品牌的识别。 如看到(dào)浅蓝(lán)色可能第(dì)一时间想到QQ、饿了么等,看到红色可能第一时(shí)间想到猫眼(yǎn)电影(yǐng)、网易云音乐等。  图:所有手机App主色调的(de)使用都有视觉感受上的充分(fèn)考虑,如激情、可爱、安(ān)全等(děng)等。 图:所有手机App主色调的(de)使用都有视觉感受上的充分(fèn)考虑,如激情、可爱、安(ān)全等(děng)等。
UI设计需要抓住用户的(de)操作心理,在(zài)布局和流程上(shàng)需要有严(yán)谨的思考,有效减少(shǎo)用(yòng)户的学(xué)习成本,避(bì)免让用(yòng)户花时间思考下一步(bù)该做什么(me)。一些特(tè)殊(shū)的入口或(huò)引导处理,增强用户(hù)的欲望或行(háng)为可以有效提高用户的使用(yòng)率。
四、开发跟进
在需求整(zhěng)理、分析、原型设计和UI设计后,设计师似乎已经完成了(le)项目的所有(yǒu)能做(zuò)的(de)工作,是时候该休息一下转(zhuǎn)战下一个(gè)项目了(le)?! 其实实(shí)际并不是这样的,在UI设计(jì)完成阶段,设计师还需要跟进开发人员的工作。在开发初期设计师需(xū)要将项(xiàng)目的(de)所有设计(jì)资料分发到每个开发工程师手(shǒu)上,为(wéi)他们讲解部分布局和用户体(tǐ)验需求,让项目团队中(zhōng)的每个人充分理(lǐ)解这个项目,这样才能在更大的程度上避免沟通误差。 若是UI设计师,需要将UI设计图的(de)布局规格、颜(yán)色、字体、图片比例等(děng)数据标注,并将UI图(tú)中的图标裁切出来提供开(kāi)发人(rén)员(yuán)开发使用(yòng)。一旦需求变动设计师(shī)还需要全程跟进,直到项目完成并(bìng)上线。
五、总结
上(shàng)述(shù)项目设计内容包含需求分析、原型设计、UI设(shè)计、开(kāi)发(fā)跟(gēn)进四(sì)个(gè)环节,但(dàn)并不是由(yóu)一个(gè)人来完成所有工作(zuò),对于(yú)一(yī)个小而(ér)美的团队来说,产品经理会负责需求分(fèn)析、原型设计、体(tǐ)验设计三个环节。 而UI设计环节则由UI设计师完成(chéng),产(chǎn)品经理(lǐ)跟进。在一个完(wán)整的产品(pǐn)设计中,功能需求文档、设计产出文档和资料(liào)是沟通的重(chóng)要桥梁,掌握其中的(de)技巧很有必(bì)要。
|
